That sounds crazy, I am going to show you how you can add Accordion Style or FAQ-style Dropdown anywhere on your Squarespace website with only 1 line of code.
When I search how to add Accordion Style in Squarespace I found that every single article on this topic provide a solution with a lot of code even for this simple thing they add 241.59 KB script (jquery) in your Squarespace website which is going to harm your UX (due to more load time).
So what’s my 1 line code solution?
<details><summary>Heading</summary><p>Description</p></details>Yeah, that it! That is all you need, but before leaving this article scroll down and learn more about it! (I highly recommend)
Step 1: Navigate or Add page where you want to Add accordion/toggle style.
Of course, you first have to navigate to your page where you want to add accordion/toggle style, but for newbie in Squarespace let show how to do this,
- Open your Squarespace’s Admin page (http://your-account.squarespace.com/config)
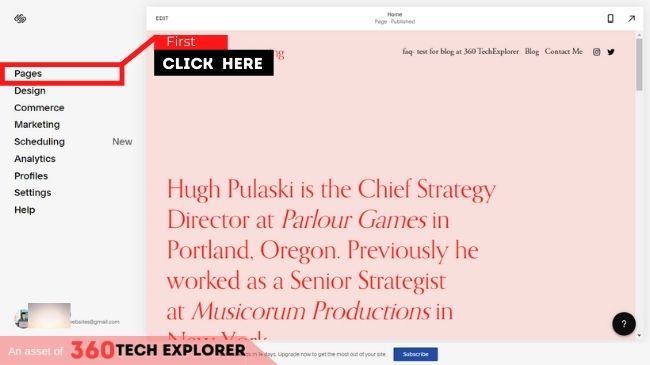
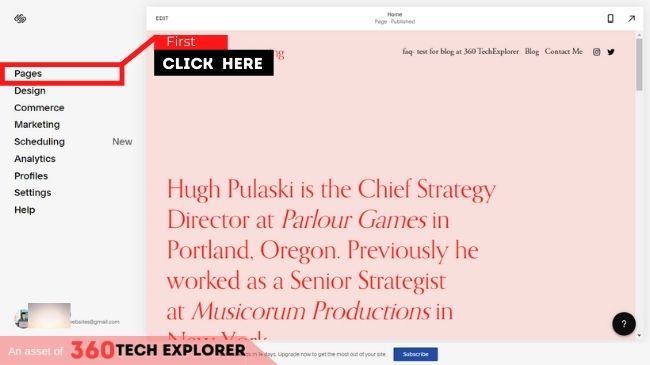
- Click on the ‘Pages’ option from the left menu


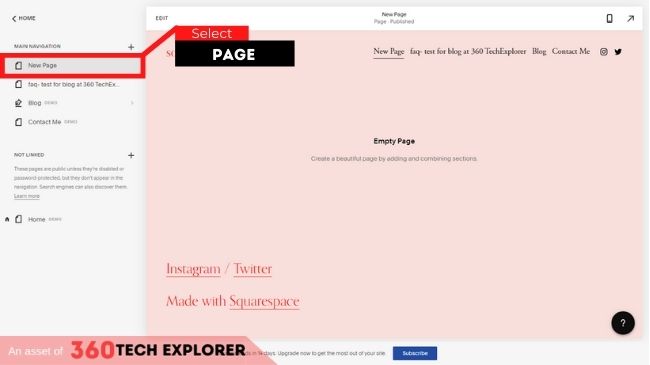
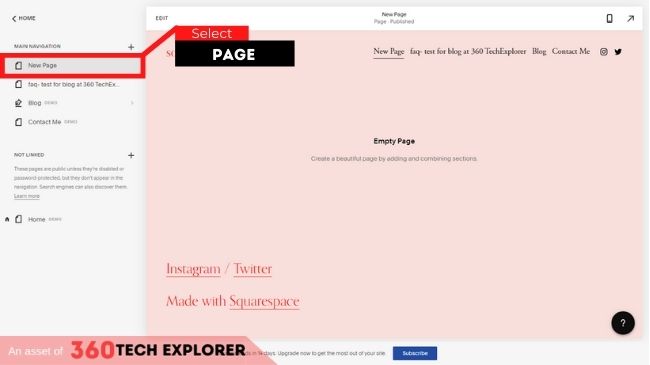
- Select or add a new page from the left menu


- Open the page in edit mode by clicking on the edit button at the top left.
- Then here click on ‘Add section’
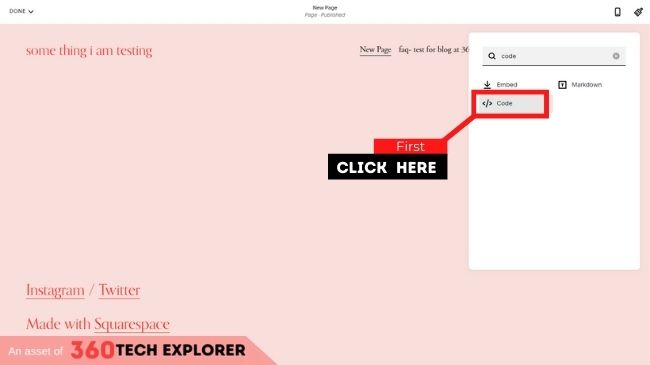
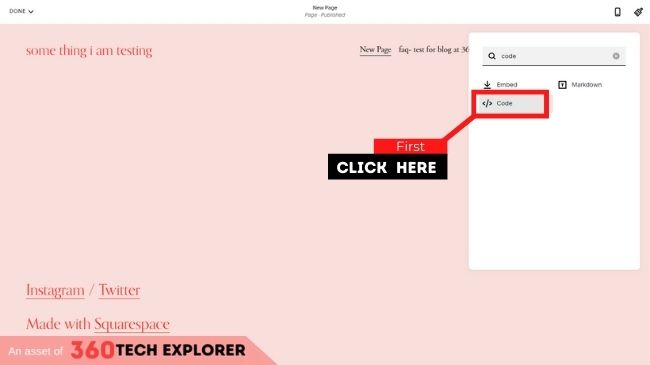
- Add a code block by click on the plus button.


Step 2: Create code for Accordion/Toggle style.
In this step, we put your text content.
- Here is the necessary code
<details>
<summary>[ENTER YOUR TITLE]</summary>
<p>[ENTER YOUR DESCRIPTION]</p>
</details>
- Here you make it <h1>, <h2>, <h3>, whatever you want
- The next section after the summary is going to be your hidden content
- Also, Here you make it <p>, <div>, whatever you want
Note: If you do not know HTML just edit the necessary code.
Make your Toggle open by default.
Just add a ‘open’ attribute in <details> tag,
E.g
<details open>
<summary>[ENTER YOUR TITLE]</summary>
<p>[ENTER YOUR DESCRIPTION]</p>
</details>
Make Multiplule Toggles.
You can simply do this by repeating the code.
E.g
<details open>
<summary>[ENTER YOUR TITLE]</summary>
<p>[ENTER YOUR DESCRIPTION]</p>
</details>
<details>
<summary>[ENTER YOUR TITLE]</summary>
<p>[ENTER YOUR DESCRIPTION]</p>
</details>
<details>
<summary>[ENTER YOUR TITLE]</summary>
<p>[ENTER YOUR DESCRIPTION]</p>
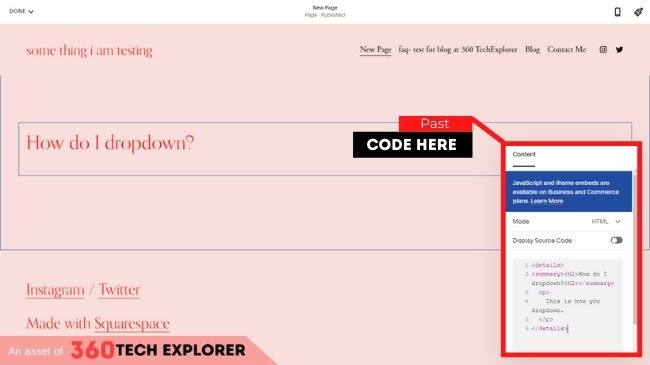
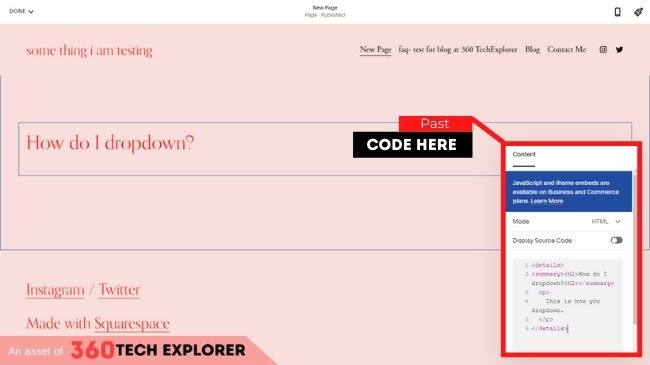
</details>Step 3: Paste the code on the code block.
- The code you write on step 2, copy that code
- Past copied code to the Code block.


Ok, this is cool, right? I really think that there is not of people who use the traditional solution (with jQuery, lot custom HTML, markdown, etc) it would lot helpful for them if you share this post.
[Method 2] Traditional Solution Here
Follow the following instructions.
- Add a code block
- Add the following script to it
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('.markdown-block .sqs-block-content h3').css('cursor','pointer');
$(".markdown-block .sqs-block-content h3").nextUntil("h3").slideToggle();
$(".markdown-block .sqs-block-content h3").click(function() {$(this).nextUntil("h3").slideToggle();});
});
</script>
- Add a markdown block
- Add your text content here (in markdown)
### + Question 1?
Answer Here
### + Question 2?
Answer Here
### + Question 3?
Answer Here
let me know if you have any questions or any issues with this.

