Programming and HTML become common these days almost every IT person familiar with it, so if you are one who always staggers understanding HTML just believe me after reading this article you will able to not only understanding and make some twice as well.
You have heard of it, you have come across it a few times, then you have tried an approach or you have given up considering it “technical stuff”. Although it is undeniable that most of the work that includes web writing codes can be automated through special software that makes our life easier or otherwise delegated to developers and other professionals competent in the field, it is always advisable to know – even to a basic level – the mechanisms of the language on which online communication is based.
In this artical I breakdown basic of HTML into 14 topic, I will expain all of them so let’s start.
Frist of all look at actully What is HTML?
What is HTML?


HTML stands for Hyper-Text Markup Language, it is a markup language. That is the code that most people use to structure the architecture of your website, landing page, and email. HTML comes with some predefined tags that used to create a website, later on, we use CSS and JS to add more frailty to the website.
Put simply,
HTML represents the backbone of web pages, while CSS is clothing: if CSS (Cascading Style Sheets) defines the style (colors, appearance, etc.), HTML establishes the structure, from the title and subtitle, through the bulleted list, down to the footer (footer).
This type of language is expressed through a series of elements, which are made up of tags (identification labels) enclosed between two corporals. One of the basic rules is that each element generally has to have an opening and a closing tag. This is because the structure is properly arranged as a whole and, more importantly, the browser is able to interpret the language and know in what format to display the contents.
Basics of HTML
If you understand the basics of HTML this is enough for most of you (excluding developers).
I will explain all the basics in a “very” simple way.


1. Document in HTML format
Normal Text files generally created with “.txt” extension (ending of file name) but HTML files must be “.html” extension.
A TEXT file (ASCII) created using a simple and common text editor. Eg notepad. If you use application programs that generate more complex texts (eg Word) is however you can get a text file by selecting save as “text only with line breaks” document. Alternatively, there are several application programs, called HTML editors, which allow coding in HTML of the structure and attributes of a document, with a visual interface.
Note: HTML editors are recommended not mandatory.
2. HTML Editor


source: Data Flair
Programs for creating and editing HTML documents, based on the concept of – eg. Macromedia Dreamweaver 2, 3, 4. They allow the user to avoid having to learn the tags or notions of definition HTML format to be able to generate documents in HTML format (web pages) even complex ones. However, they are not strictly necessary for the creation of an HTML document as, as mentioned, an HTML document is a simple text file.
Another benefit of HTML editing tools such as Dreamweaver is given by the possibility of using features implemented for the maintenance and publication of documents or entire sites on the web. One time created, the HTML document or the entire site structure can be loaded (published) on the reference web server, and can be downloaded through the interpreted and displayed by other application programs, called browsers (eg Internet Explorer, Netscape Navigator, NCSA Mosaic (heir to the first graphical browser)).
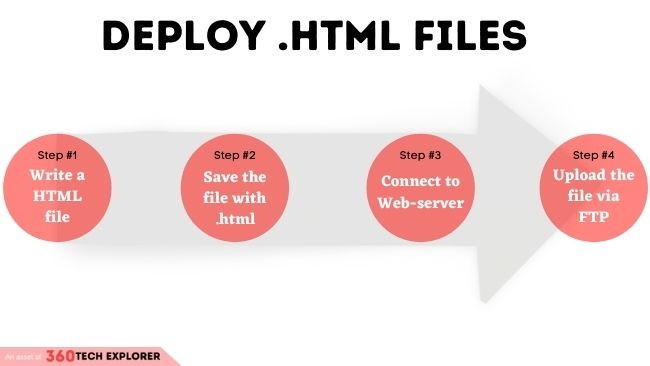
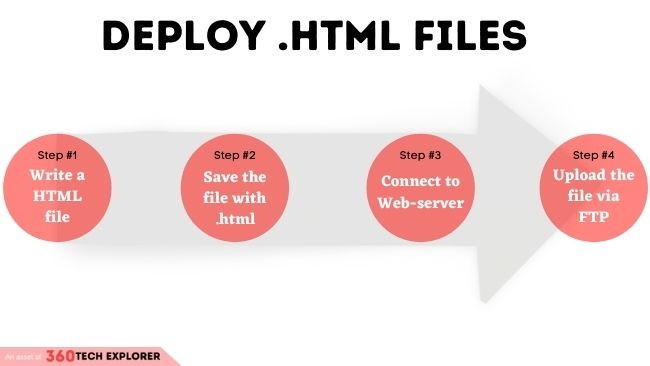
3. Publishing a document


A document is accessible on the web when it is stored on a web server (such as Apache, Nginx, etc). This means that the whole set of information relating to the document HTML must be copied to a storage area (disk portion) under the control of a Web server.
The Web server has among its functions that of communicating with any Web clients (browsers such as Google Chrome) by sending the requested documents through the physical network. The protocol used for transmission and connection client-server in the context of Web documents is the HTTP protocol (HyperText Transfer Protocol).
This protocol, belonging to the Session or Application, i.e. implemented by client and server programs respectively, bases its operation on the existing network infrastructure for transmission data, and on existing protocols at the Transport and Network levels (TCP and IP).
In particular, the TCP protocol defines the set of functions related to guarantee of reliable and orderly data transmission (i.e. guarantees that I documents packaged and shipped are all received correctly and in order, without loss or duplication of information, in order to be reconstructed correctly).
The IP protocol, on the other hand, defines a universal mechanism of assigning unique names to individual components of the Internet network (hosts physical), so that any data communication on the network takes place between hosts uniquely defined.
In other words, the protocol or IP layer defines the mechanisms and algorithms to ensure that the data delivery service occurs between the correct sender and recipient users. – the Web client (browser) of the user interested in accessing the HTML document simply contacts the referring Web server for the document itself, which sends the document (text + attachments) to the applicant
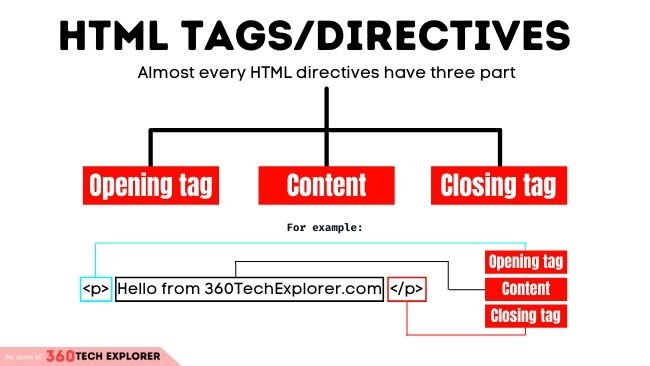
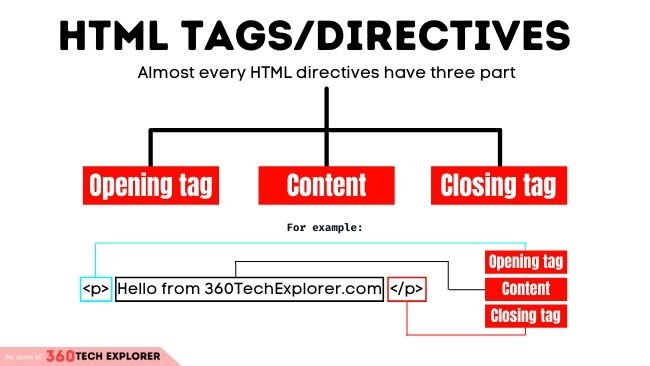
4. Tag: Identifier of an element of the HTML document


Heading, table, paragraph, list
Elements are the constituent objects of a document in HTML format (e.g. web page)
The shape of a tag is usually this = <tag name> – there are tags that delimit a certain context for which they must be specified the beginning and the end: <tag name (beginning)> … </ tag name (end)>
Notic: In the ending tag there is “/” (forward slash) after “<” (less then sign).
In some cases the end-of-context tag can be avoided, as it can be inferred from the context or subsequent tags.
5. The Markup
Markup = information added to a text to apply effects to it
Examples: – formatting (bold, underline, etc) – punctuation – spaces
Markup Types
- Punctuation: signs that provide syntactic information (eg. ;,:.)
(N.B. ambiguities exist: end of sentence, abbreviations, suspension)
Presentational: graphic effects to improve the presentation (eg. paragraphs, bullets) - Procedural: indication of presentation mechanisms to pass to visualization tools
- HTML: Markup language • An HTML document is an ASCII document containing text and directives of markup
Markup directives are introduced via TAG:
HTML = TEXT + TAG
eg:
<H1> Top level title </H1>
<P> this is a paragraph. </P>The syntax of directives:
Each (excuding some tag such as <br>) markup directive has:
- A name, eg. <P> <H1> <H2> <TITLE>
- An opening and a closing tag
Opening: <P> closing: </P> (some directives do not require the closing tag) – any optional attributes (typically each object has the entire set of attributes which appear in the Dreamweaver Properties window when you select the object itself)
<H1 align = center> Centered title </H1>Align attribute name center value of the attribute
Note: Some directives do not require the closing tag
Example:
1. <p>welcome to 360techexplrer.com</p>
2. <br>
3. <br> </br>In lines 2 and 3 both do the same work, In some directives closing tag is not requied.
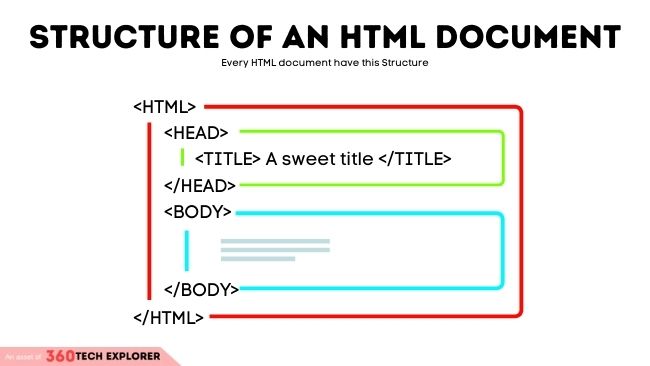
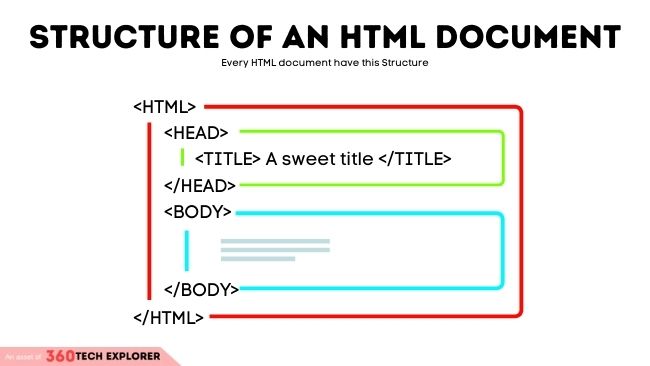
6. Structure of an HTML document
The document begins with the DOCTYPE directive:
<! DOCTYPE HTML PUBLIC “- // W3C // DTD HTML 4.0 // EN”>The rest of the document is enclosed in:
<HTML> …… </HTML>
- The head specifications:
<HEAD>…….. </HEAD>
- The body:
<BODY>…….. </BODY>7. The body of the document
The body of the document contains what will be displayed and any
Attributes of the body tag (e.g. document background color)
<BODY bgcolor = “#008800”>….. </BODY>Quick note: Here “#008800” is just a COLOR CODE don’t worry you don’t have to remember this, it can be easily found on the internet.
The text will be rendered only according to the markup directives: the website
The browser interprets the document in light of the markup that defines the document
Text not to be displayed (comments) is inserted between:
<! – This is a comment in HTML it can be rendered in browser it is useful for developer for adding notes so other developer easily understand the code ->8. Special characters
Some characters cannot be entered directly from the keyboard, within the HTML document, because they can cause ambiguity in the Parsing process (scanning and interpretation) of the document by of browsers. In these cases it is necessary to use associated codes:
& lt <& egrave; is
& gt> & eacute; is
& amp; & & igrave; the
& quot; “& Ograve; or
Other types of accents:
Circ, ring, tilde, umlaut, cedilla
9. Structuring of blocks
There are different types of blocks within a text
Paragraphs: <P> Paragraph </P>
The text is automatically formatted
Pre: <PRE> Block of text </PRE>
The text is NOT formatted automatically
Source: <XMP> Source text </XMP>
The text is directly rendered (not even interpreted if it contains valid tags)
Automatic formatting • Automatic formatting TAGs support the align attribute which can assume four possible values: left center right justify
There are forced formatting TAGs:
- <br> wrap on a new line
- <hr> draws a horizontal line
10. Header or Headlines
There are 6 levels of importance for writing titles or Headlines:
- <H1> Top level title </H1>
- <H2> Second level title </H2>
- <H3> Third level title </H3>
- <H4> Fourth level title </H4>
- <H5> Fifth level title </H5>
- <H6> Sixth level title </H6>
There are 2 main types of lists:
- <UL> </UL> unordered lists
- <OL> </OL> ordered lists
Parts of a list:
- <LH> </LH> list header
- <LI> </LI> list item
Note: Attributes of the <LI> tag: type and value
11. In HTML text can be altered using Tags
Bold
Italic italics
One-dimensional teletype
Blinking text
Text to emphasize
Quote
12. There are tags that include attributes
Most of the diractives/tags have attributes.
Attributes are notting just a “text or/and value” within the tag.
eg. A table can have the text aligned attributes.
left: LEFT attribute
in the center: CENTER attribute
right: RIGHT attribute
top: TOP attribute
middle: MIDDLE attribute
bottom: BOTTOM attribute
There may be tags that are not recognized by certain browsers: in this case, tags are ignored by the browser, but all text that appears outside the <> is still displayed
There are also tags essential to the definition of a document, without the which a browser cannot interpret the document correctly HTML (essential structure of the HTML document)
13. Essential structure of an HTML document


<html>
<head>
<TITLE> A Simple HTML Example </TITLE>
</head>
<body>
<h1> HTML is Easy to Learn </h1>
<p> Welcome to the world of HTML with 360 Tech Explorer.
This is the first paragraph. While short it is still a paragraph!
</p>
<p> and this is the second paragraph. </p>
</body>
</html>14. Main HTML Tags
You can see the HTML code associated with any web page by right click then selecting View source or HTML. A new window appears containing the HTML source. Dreamweaver also lets you see the document as both appear, either as defined in HTML.
Here I describe some of the main HTML tags that you always see on almost all HTML pages.
<HTML>
This element informs the browser that the document must be considered HTML-encoded
The .html suffix after the document name (sometimes the suffix is .html but this suffix can cause format recognition problems) has a similar function, but mainly serves the operating system for decides with which application (e.g. a browser) the document itself. When specifying a generic URL, without specifying the name of any HTML document, in particular, any application browser searches, within the folder associated with the defined URL, a document with the standard name
Which is usually index.html (or index.html a depending on the specifications provided to the browser itself) and, if so document exists, displays it by default (i.e. implicitly assuming that the URL wants to refer to it). Here is why many times we see URLs that seem incomplete, as the definition of the document in HTML format that you intend to upload (eg. HTTP).
<HEAD>
This element identifies the part of the HTML document that contains a general data row to the contents and the title of the document. In addition to the title, this section of the document may contain a wide range of definitions that determine the characteristics and characteristics of document attributes (e.g. Meta tags, keywords, description, styles, the definition of the frameset structure, etc.)
<TITLE>
This is a (short) title of the document, which is shown on the bar title of the browser window (not IN the page), and serves to identify the page in a global context (eg bookmarks, history…) or define keywords for search engines.
Search engines, in fact, have a constant updating function on the distribution of information on the Web (through Spider, Wanderer, Robot processes), that you based, among other things, on the analysis of the Head section (Meta tags and title) of each HTML document. A good rule to follow to make accessible a document on the Web is therefore to compile and edit the
Head section, defining descriptive and summary titles and keywords regarding the information or the function of the document itself (eg. Meta tags “description” and “keywords”).
An easy way to enter this information is to see the set of invisible objects that can be inserted into the HTML document using Dreamweaver.
If you plan to start learning HTML check out: W3School HTML Tutorial.
Conclusion
I hope today’s article helped you to better understanding the HTLM.
Now I want to turn it over to you:
Which of the 14 beginner HTML topics from this post did you learn more about?
Let me know by leaving a comment below right now!


3 thoughts on “What is HTML: 14 beginner topic that makes you a PRO!”
excelente thanks for share this info
A very well-written article with proper structure. As a beginner, it helped me a lot. I know HTML little bits, but after reading this beautiful article. My basic became stronger. I am only using visual code for coding, but I am thinking to change notepad ++. I have shared this article.
One more thing I want to tell, the blog design and theme are marvelous. Thanks for sharing this article. I want to subscribe to your blog, but I didn’t find any subscription box.
Glad to hear!
You can subscribe to our blog here: https://360techexplorer.com/signup-for-newsletter/.